Overview
Campus Connect is an app built for students, and it’s different from the typical social platforms out there. It’s a safe space where students can connect using their verified school ID, so everyone on the app belongs to a school.
We wanted to make the experience special for students, something they couldn’t get from apps like Instagram or Snapchat, while keeping it simple, fun, and focused on school communities.
The application features multiple pages designed with both functionality and simplicity in mind. It offers a sleek user interface and interaction flow optimized for students.
My Role
When the Campus Connect team approached me, I was excited. They offered me a chance to design the whole app, and I loved the idea of making something new. The goal was clear: build a social app where students could connect, but I knew it had to feel different from everything else on the market.
As the sole designer for Campus Connect, I created a cohesive design system, managed the UI/UX aspects, and ensured that the app’s interface was user-friendly and modern. My tasks extended from conceptualization to business strategy, including the profit-generation model.
The Design System
Creating a design system was one of the first things I focused on. It’s the app's backbone, keeping everything consistent and easy while leaving room for continuity and potential iterations for future designers.
• Typography: I used clean, modern, and easy to read fonts. "SF Pro Display", "SF Pro Text" and also "Patrick hand SC", a handwritten font for a more personal touch. There are plans to develop custom fonts.
• Color Guide: Pastel colors were the way to go. They’re soft, comfortable, and work perfectly in both light and dark mode. I didn’t want anything too loud or harsh on the eyes.
• Logo: The logo needed to be simple and easy to recognize, something students would associate with a school and the app’s purpose.
• Icons: I went with simple icons, clear and easy to recognize. The goal was not to overload users with too many complex visuals.
Features, Pages, and Flows
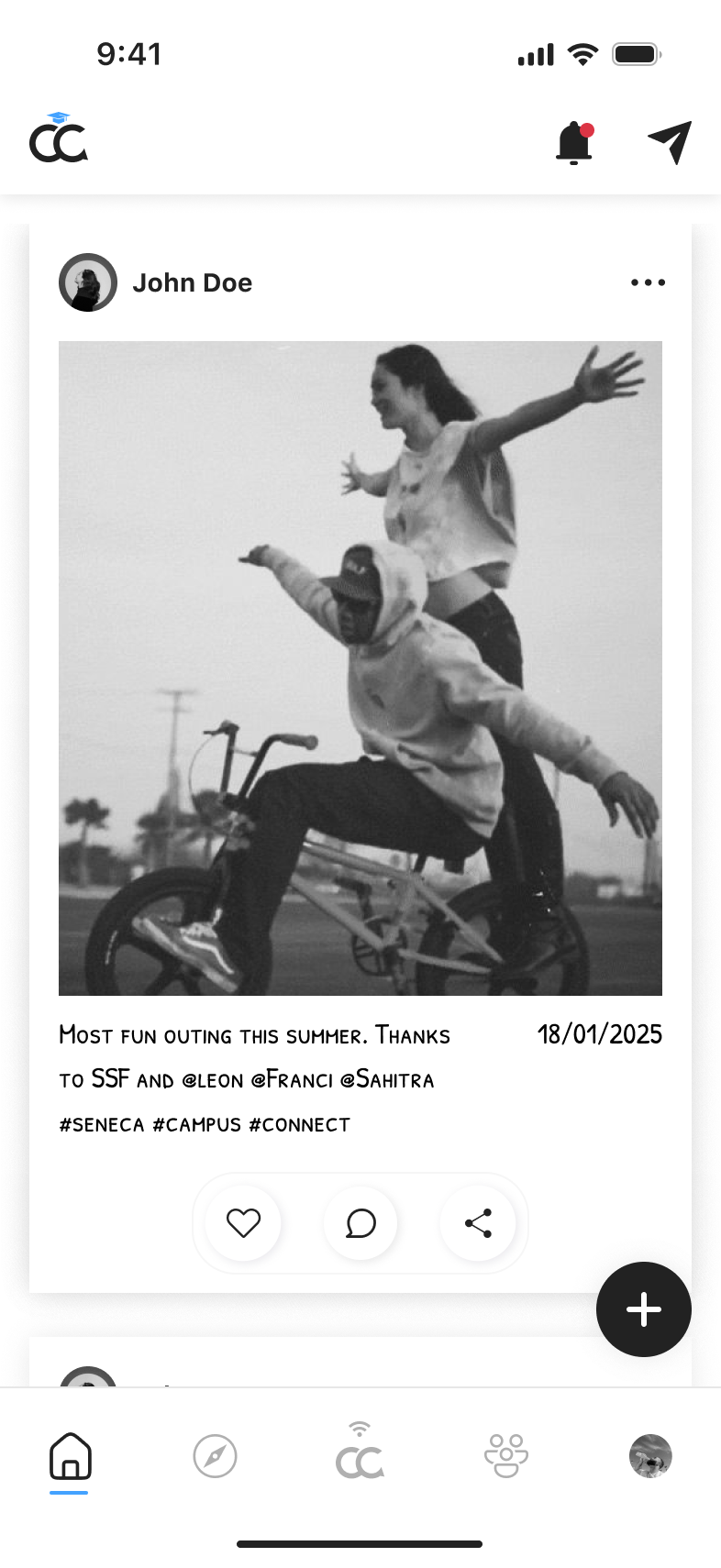
Home
• Polaroid-Inspired Feed: I wanted the posts to stand out from typical social media. That’s why I designed the posts to look like Polaroids. They’re black and white when out of focus, but they become alive and switch to color when a user interacts with them. For now, only pictures and short no-audio video content are allowed, giving the feed a clean, static feel.
• Date Feature: Only users over 18 can turn on the “date” feature. It adds a layer of social interaction, but it’s totally optional.
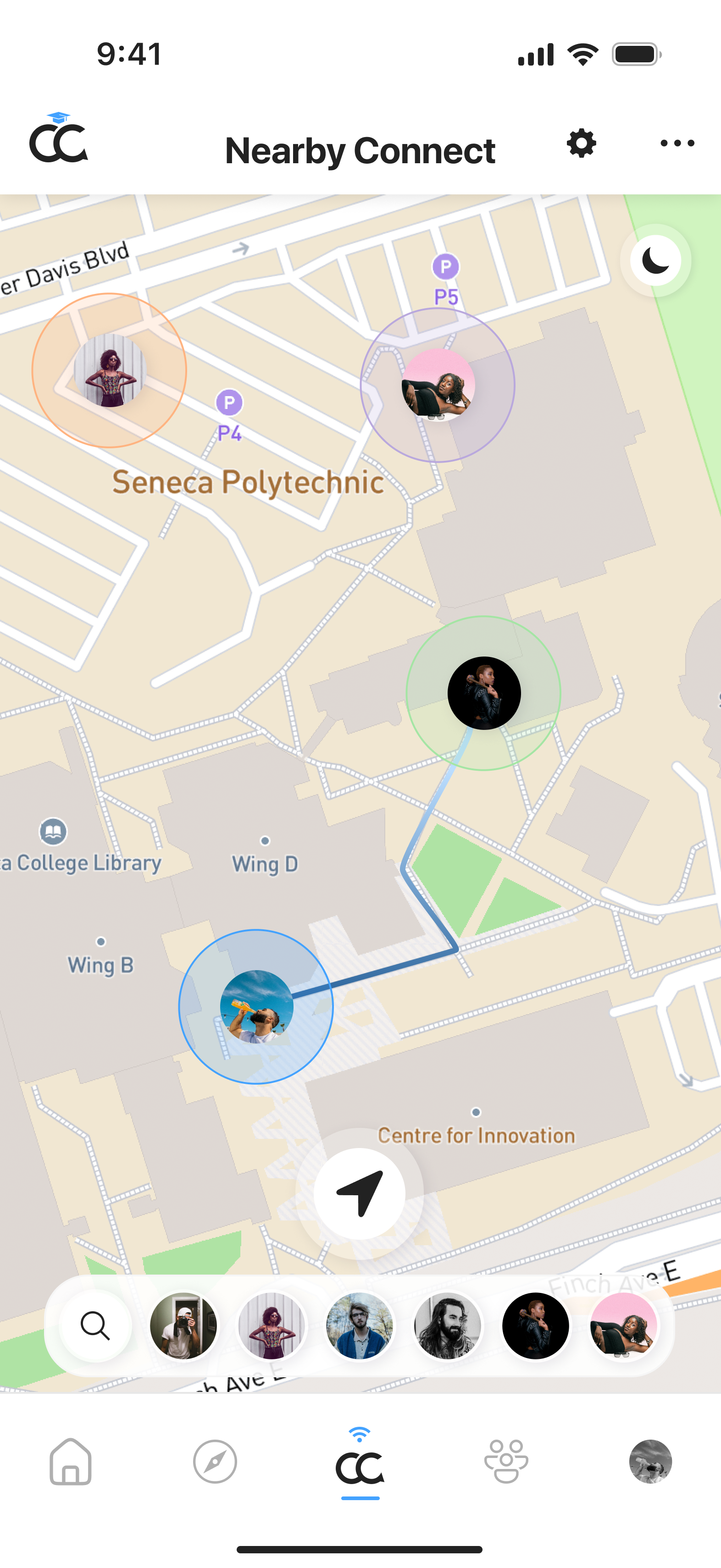
Nearby Connect
This page helps users find other students nearby. I’m still working on it, but it’s an interactive map, and I want it to feel modern and intuitive so students can easily connect with people around them.
Communities
I looked at apps like Discord for inspiration but wanted something less cluttered. On this page, students can join or create groups for events or interests. It’s all about connecting with others in a clean and simple way.
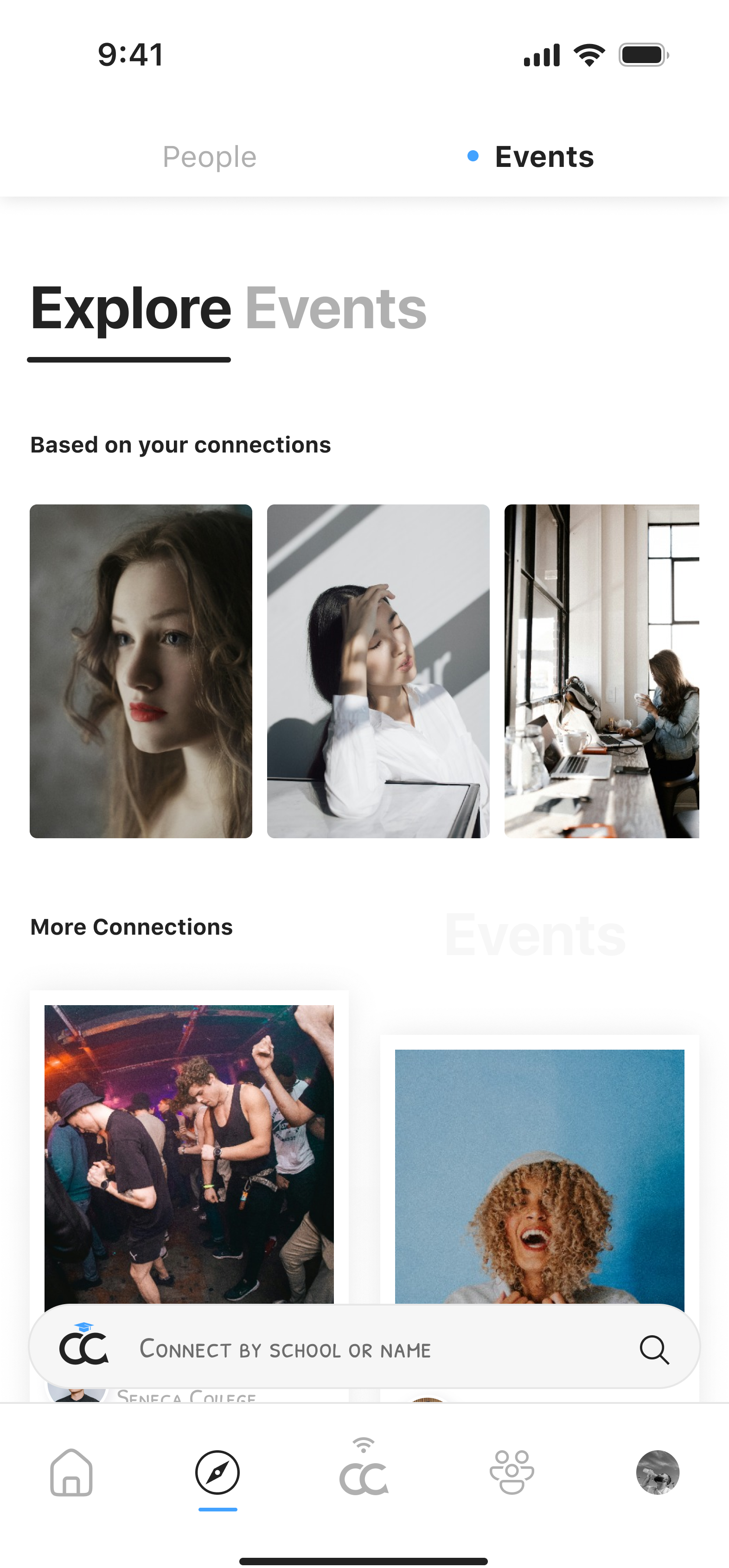
Explore
This page is a search engine for students. You can look for school events or other students, both in your own school and globally.
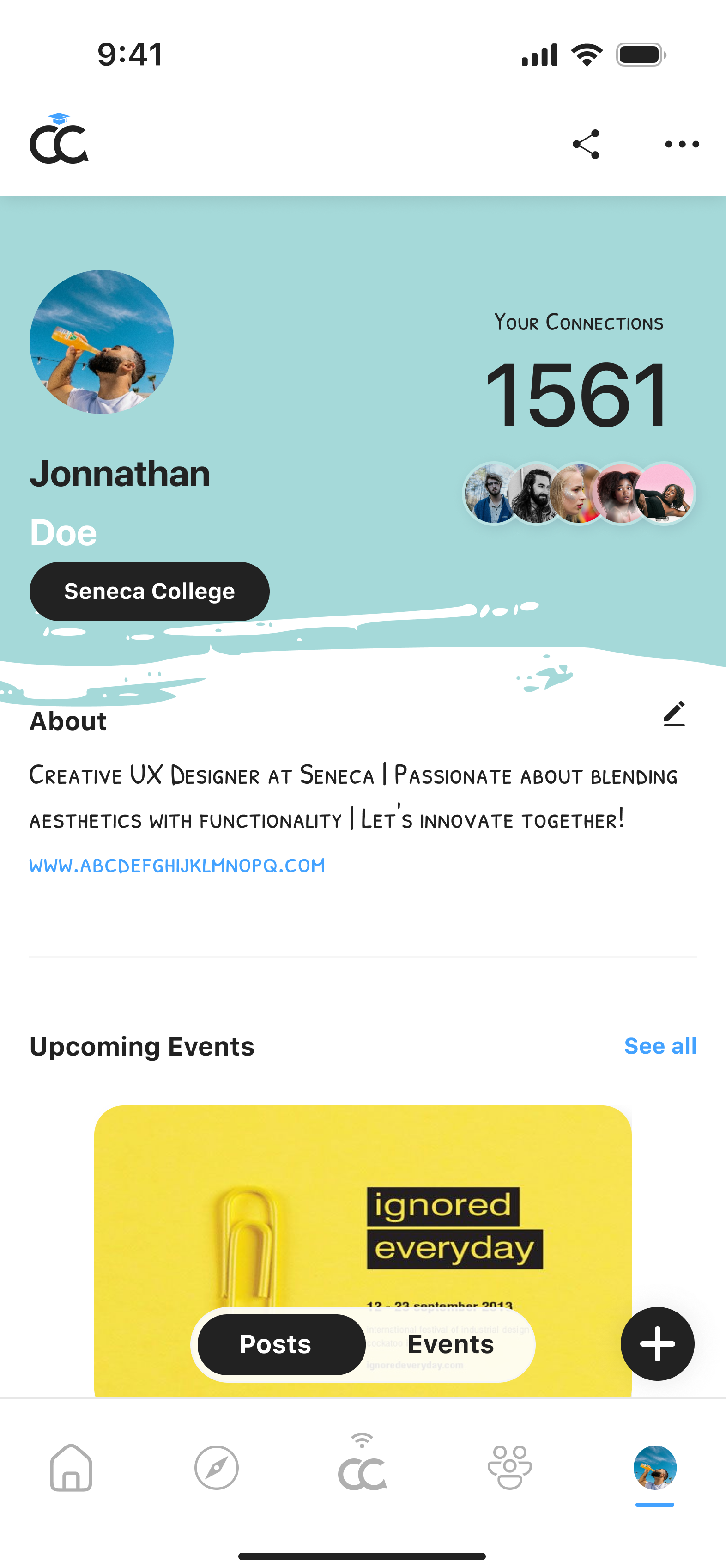
Profile
The profile page is still evolving, but the idea is to make it unique and personal. I’m trying out different designs to make it stand out.





The New User Experience - Onboarding
I’m really proud of how smooth the onboarding is. It’s straightforward and feels like a one-pager, getting students set up quickly without any hassle.
Research and Competitive Analysis
To make sure Campus Connect would stand out, I did a lot of research. I checked out apps like Instagram, Snapchat, X, Discord, Eventbrite, and Bumble to see what they did right, and where they struggled. I also used Python to scrape user reviews from the App Store and Play Store. This helped me understand what users loved, and more importantly, what frustrated them. All this research guided the design decisions I made for the app, and there were a lot of changes along the way based on what I learned.
Business Strategy and Profit Generation
One of the things I had to think about was how the app would make money. We decided on two main ways:
• Ads: People or events can pay to have their ads show up in the home or explore feed.
• Subscriptions: There’s a free version where users can connect with people from their own school and one other school. But for a small subscription fee, they get full access to all schools and extra features.
Challenges and Iterations
A big part of the project was listening to feedback and making changes. There were many iterations because I kept going back to the research, testing ideas, and improving the design. I had to balance making something cool with making sure it worked well for students.
Conclusion and Future Steps
Right now, we’re still in the design phase, but once the Minimum Viable Product (MVP) is ready, we’ll test it with a group of students from schools like Seneca College, Humber College, and York University. Their feedback will help us fine-tune everything before we start developing the app.